W3CRM
W3CRM – ASP.NET Core & MVC Bootstrap Admin Template
This documentation is last updated on 27 August 2024
Thank you for purchasing this ASP.NET Core MVC template.
Quick Start -
1.- Requirements
Before proceeding, you need to have the minimal prerequisite
Recommended environment:
- .Net Framework 7.0 Support
- ASP.Net Core MVC Support
2.- Build
To build a project use below command. It'll generate compiled image of project, and you can run this project image.
dotnet build dotnet run
3.- Publish
To publish a project use below command. It'll generate compiled image of project, you can upload this image of project on site.
dotnet publish
Sass Compile -
1.- Install Node.js
To compile Sass via the command line first, we need to install node.js. The easiest way is downloading it from the official website nodejs.org open the package and follow the wizard.
2.- Initialize NPM
NPM is the Node Package Manager for JavaScript. NPM makes it easy to install and uninstall third party packages. To initialize a Sass project with NPM, open your terminal and CD (change directory) to your project folder.
npm init

Once in the correct folder, run the command npm init. You will be prompted to answer several questions about the project, after which NPM will generate a package.json file in your folder.
3.- Install Node-Sass
Node-sass is an NPM package that compiles Sass to CSS (which it does very quickly too). To install node-sass run the following command in your terminal: npm install node-sass
npm install node-sass
4.- Write Node-sass Command
Everything is ready to write a small script in order to compile Sass. Open the package.json file in a code editor. You will see something like this: In the scripts section add an scss command

"scripts": {
"sass": "node-sass --watch scss/main.scss css/style.css"
},
5.- Run the Script
To execute our one-line script, we need to run the following command in the terminal: npm run sass
npm run sass
6.- Other Option
--source-map
"sass": "node-sass --watch scss/main.scss css/style.css --source-map css/style.css.map"
Folder Directories -
- W3CRM
- Controller
- HomeController.cs
- W3CRMController.cs
- Model
- ErrorViewModel.cs
- LayoutViewModel.cs
- Views
- Home
- Index.cshtml
- Privacy.cshtml
- Shared
- w3crm
- _ChatBox.cshtml
- _Header.cshtml
- _NavHeader.cshtml
- _PreLoader.cshtml
- _SideBar.cshtml
- _Layout.cshtml
- _Layout.cshtml.css
- _LayoutW3CRM.cshtml
- _LayoutW3CRMAuth.cshtml
- _ValidationScriptsPartial.cshtml
- Error.cshtml
- w3crm
- W3CRM
- Accordian.cshtml
- AddRoles.cshtml
- AddUser.cshtml
- Alert.cshtml
- Badge.cshtml
- Blog.cshtml
- Bootstrap.cshtml
- Button.cshtml
- ButtonGroup.cshtml
- Calendar.cshtml
- Cards.cshtml
- Carousel.cshtml
- Chartist.cshtml
- Chartjs.cshtml
- Chat.cshtml
- Checkout.cshtml
- CkEditor.cshtml
- Compose.cshtml
- Contacts.cshtml
- CoreHR.cshtml
- Customer.cshtml
- CustomerProfile.cshtml
- Dark.cshtml
- DataTable.cshtml
- DropDown.cshtml
- EcomCustomers.cshtml
- EditProfile.cshtml
- Employee.cshtml
- EmptyPage.cshtml
- Error400.cshtml
- Error403.cshtml
- Error404.cshtml
- Error500.cshtml
- Error503.cshtml
- Finance.cshtml
- Flot.cshtml
- Forgotpassword.cshtml
- FormElements.cshtml
- FormValidate.cshtml
- Grid.cshtml
- Inbox.cshtml
- Index.cshtml
- Invoice.cshtml
- jqvMap.cshtml
- LightGallery.cshtml
- ListGroup.cshtml
- Login.cshtml
- LookScreen.cshtml
- ManageClients.cshtml
- Modal.cshtml
- Morris.cshtml
- Nestable.cshtml
- NouiSlider.cshtml
- Order.cshtml
- Pagination.cshtml
- Peity.cshtml
- Performance.cshtml
- Pickers.cshtml
- Popover.cshtml
- PostDetails.cshtml
- ProductDetails.cshtml
- ProductGrid.cshtml
- ProductList.cshtml
- Profile1.cshtml
- Profile2.cshtml
- Progressbar.cshtml
- Projects.cshtml
- Read.cshtml
- Register.cshtml
- Reports.cshtml
- RolesListing.cshtml
- Select2.cshtml
- Sparkline.cshtml
- SweetAlert.cshtml
- Tab.cshtml
- Tasks.cshtml
- TaskSummary.cshtml
- Toaster.cshtml
- Typography.cshtml
- Users.cshtml
- Widget.cshtml
- Wizard.cshtml
- Home
- wwwroot
- w3crm
- ajax
- contacts.html
- featurescompanies.html
- message.html
- recentactivity.html
- css
- perfect-scrollbar.css
- style.css
- style.css.map
- icons
- avasta
- bootstrap-icons
- feather
- flaticon
- flaticon_1
- fontawesome
- font-awesome
- fontawesome6
- helveticaNeue
- icomoon
- line-awesome
- material-design-iconic-font
- simple-line-icons
- themify-icons
- images
- avatar
- big
- browser
- card
- contacts
- pattern
- product
- profile
- svg
- tab
- table
- js
- dashboard
- plugins-init
- scss
- abstracts
- base
- components
- app
- charts
- forms
- ico
- map
- tables
- uc
- ui
- widget
- layout
- footer
- header
- rtl
- sidebar
- theme
- typography
- version-dark
- version-transparent
- pages
- vendor
- amcharts
- animate
- aos
- apexchart
- bootstrap
- bootstrap4-notify
- bootstrap-daterangepicker
- bootstrap-material-datetimepicker
- bootstrap-multiselect
- bootstrap-select
- bootstrap-tagsinput
- bootstrap-touchspin
- bootstrap-v4-rtl
- chart.js
- chartist
- chartist-plugin-tooltips
- clockpicker
- datatables
- dropzone
- flot
- flot-spline
- fullcalendar
- global
- highlightjs
- jquery
- jquery-asColor
- jquery-asColorPicker
- jquery-asGradient
- jquery-sparkline
- jquery-steps
- jqueryui
- jquery-validation
- jqvmap
- metismenu
- moment
- morris
- nestable2
- nouislider
- peity
- perfect-scrollbar
- pickadate
- raphael
- select2
- summernote
- svganimation
- sweetalert2
- toastr
- wnumb
- ajax
- w3crm
- .....
- Controller
Theme Features -
js/deznav-init.js
dzSettingsOptions = {
typography: "poppins",
version: "light",
layout: "vertical",
primary: "color_1",
headerBg: "color_4",
navheaderBg: "color_4",
sidebarBg: "color_1",
sidebarStyle: "full",
sidebarPosition: "fixed",
headerPosition: "fixed",
containerLayout: "full",
};

Color Theme -
So many color option available
var dezSettingsOptions = {
typography: "poppins", More Options => ["poppins" , "roboto" , "Open Sans" , "Helventivca" ]
version: "light", More Options => ["light" , "dark"]
layout: "horizontal", More Options => ["horizontal" , "vertical"]
primary: "color_11", More Options => ["color_1," , "color_2," ..... "color_15"]
headerBg: "color_1", More Options => ["color_1," , "color_2," ..... "color_15"]
navheaderBg: "color_1", More Options => ["color_1," , "color_2," ..... "color_15"]
sidebarBg: "color_11", More Options => ["color_1," , "color_2," ..... "color_15"]
sidebarStyle: "compact", More Options => ["full" , "mini" , "compact" , "modern" , "overlay" , "icon-hover"]
sidebarPosition: "static", More Options => ["static" , "fixed"]
headerPosition: "fixed", More Options => ["static" , "fixed"]
containerLayout: "full", More Options => ["full"]
direction: direction More Options => ["ltr"]
};
Credits -
-
amcharts
-
animate
-
apexchart
-
bootstrap
-
bootstrap4-notify
-
bootstrap-daterangepicker
-
bootstrap-material-datetimepicker
-
bootstrap-multiselect
-
bootstrap-select
-
bootstrap-tagsinput
-
bootstrap-touchspin
-
chart.js
-
chartist-plugin-tooltips
-
clockpicker
-
datatables
-
dropzone
-
fullcalendar
-
highlightjs
-
jquery
-
jquery-asColor
-
jquery-asColorPicker
-
jquery-asGradient
-
jquery-sparkline
-
jquery-steps
-
jqueryui
-
jquery-validation
-
metismenu
-
moment
-
nestable2
-
nouislider
-
perfect-scrollbar
-
pickadate
-
select2
-
summernote
-
svganimation
-
sweetalert2
-
Lightgallery
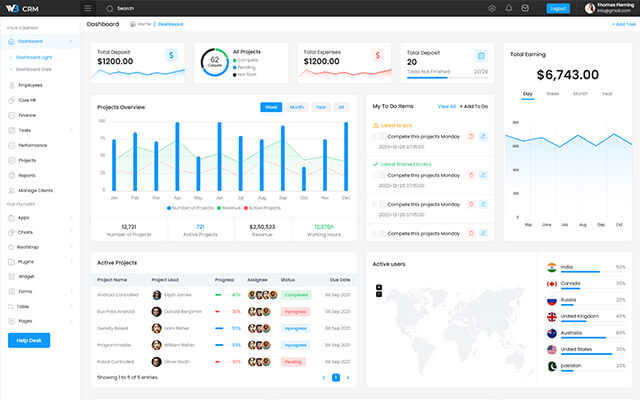
HTML Structure -
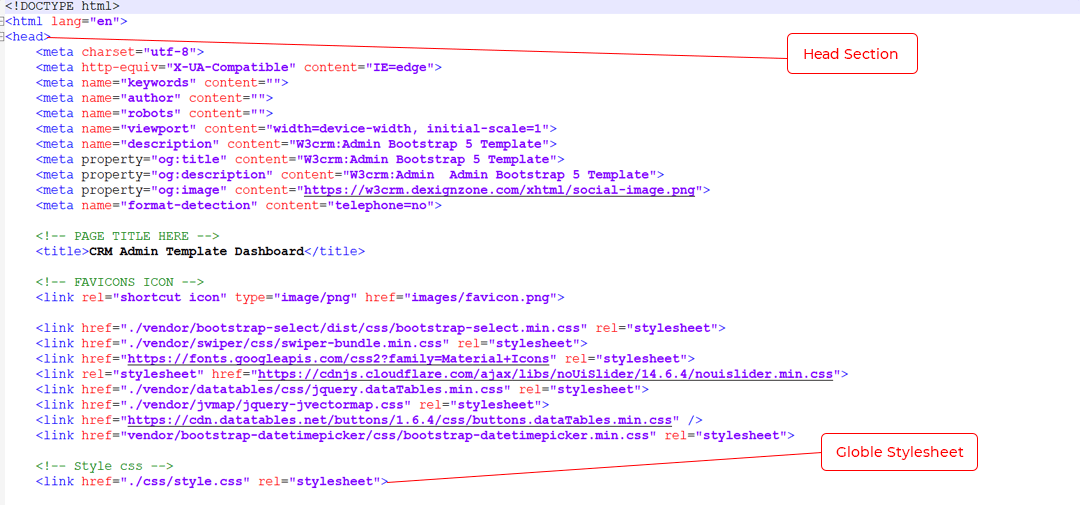
HTML Structure

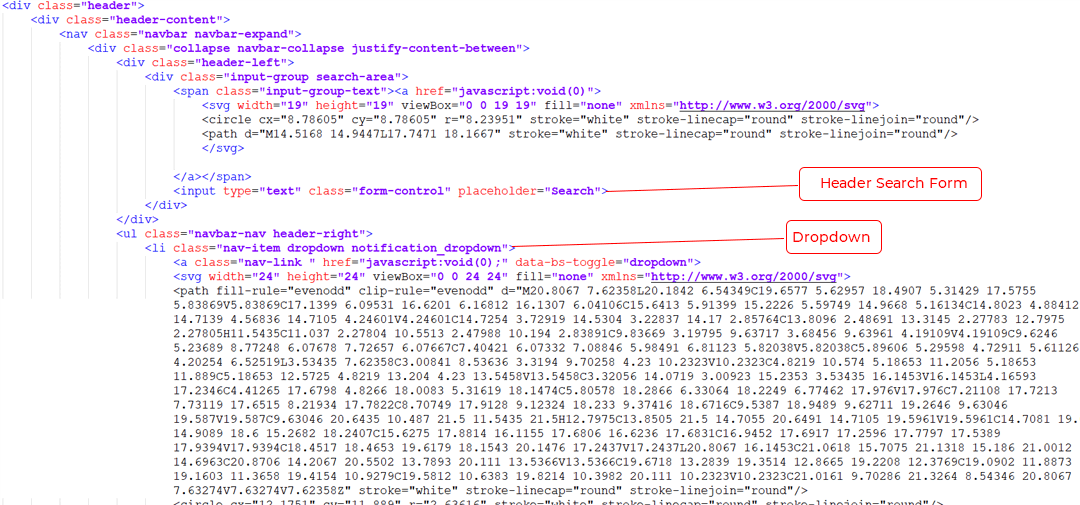
Header

Footer Section

Our Products -
Do You Need Help To Customization
After Purchase A Template...
You Will Start Customizing According Your Requirement
BUT What If You Don't Know
SOLUTION IS HIRE DexignZone
Hire Same Team For Quality Customization
- In Order To Ensure Your Website Is Live, We Will Customize
The Template According To Your Requirements And Upload It to the Server.
Version History - #back to top
v1.1 - 27 August 2024
- Update: Upgraded from ASP.NET Core 7 to ASP.NET Core 8.
- Improvement: File enhancements for better performance.
- Fixed design bug for improved functionality appearance.
v1.0 - 13 September 2023
- New - Created & Upload W3CRM